Gifox: как сделать компактные и красивые GIF’ки для багрепортов
Gifox — программа для захвата изображения с экрана Mac в формате GIF. Она идеально подходит в случаях, когда нужно записывать происходящее на экране, а потом отправлять результат в Slack или багтрекер. Рассказываю, что программа умеет и как ею пользоваться.

Я использую Gifox для багрепортов при работе над своими приложениями KeyKey и Focusito. Если что-то идет не по плану, я фиксирую ошибку в виде анимированной картинки, описываю баг текстом и рассказываю, как все должно работать на самом деле.
Реже — использую Gifox для создания анимированных картинок в блог.
Захват изображения
Gifox умеет захватывать определённую область экрана или конкретное окно. Причём для окна можно отключить захват тени, что очень удобно, а для области экрана — фоновую картинку рабочего стола. Всё это положительно сказывается на размере конечного файла.

Начать и остановить запись можно через интерфейс либо при помощи шорткатов.
CmdShift6 — захватить область экрана;
CmdShift7 — захватить окно;
Пробел — начать запись;
Esc — остановить запись.
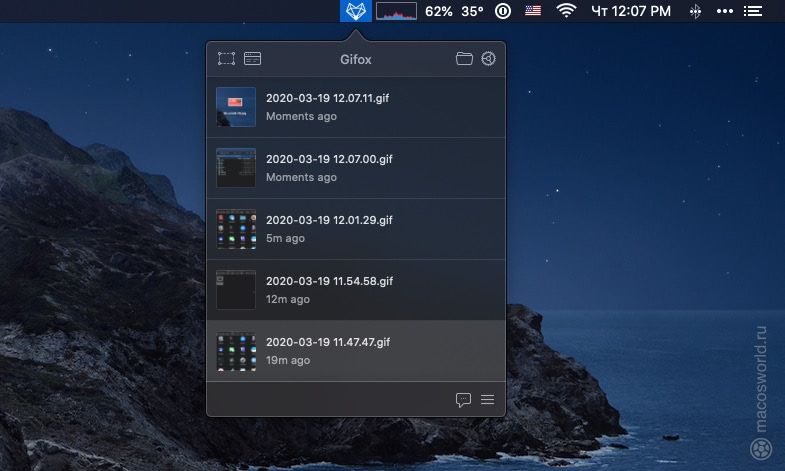
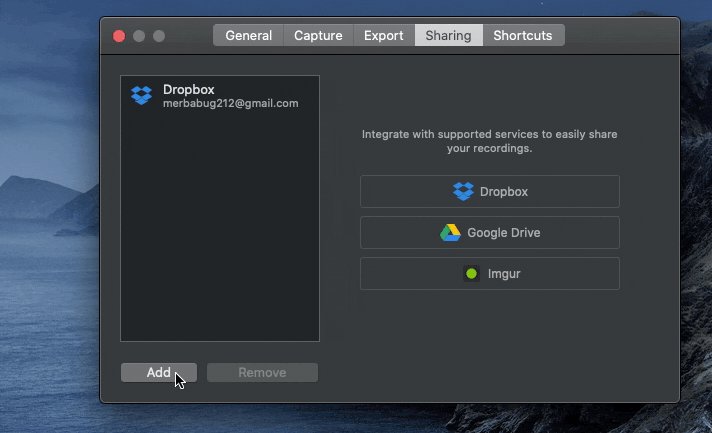
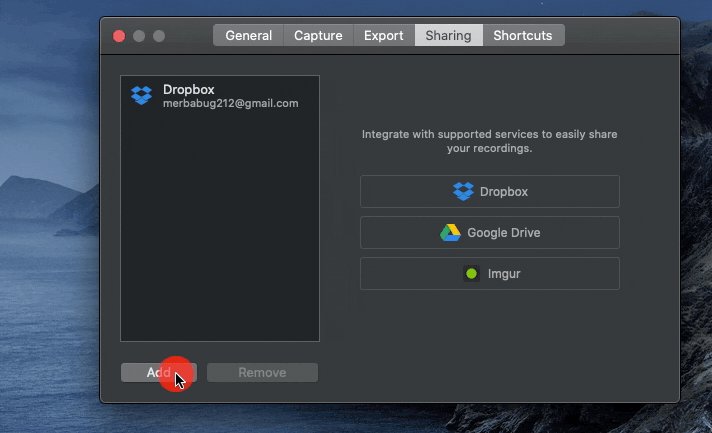
После завершения записи Gifox создаёт GIF’ку и сохраняет её в папку Документы. Если вы пользователь Dropbox, то после записи GIF’кой, можно записать и облако. Но почему-то для этого действия нельзя настроить шорткат.

Настройка качества GIF
По умолчанию Gifox балансирует между размером конечного файла и качеством изображения. Но GIF’ки — картинки капризные и оптимальный результат всегда зависит от начального изображения, которое вы хотите записать. Поэтому с настройками сразу стоит разобраться, особенно если вы собираетесь использовать GIF’ки в каких-то публикациях.
На качество и размер картинки влияют четыре параметра:
- Количество кадров в секунду;
- Количество цветов в кадре;
- Дизеринг;
- Палитра.
Для демонстрации интерфейса достаточно 10–15 кадров в секунду. По умолчанию Gifox делает ролики с 17-ю кадрами, поэтому количество кадров в настройках можно опустить. Я опустил до 15-ти. Если вам не нужно демонстрировать плавность интерфейса, то количество кадров можно понизить и до 10-ти.
Максимальное количество цветов в GIF’ке — 256. По умолчанию стоит значение в 192 цвета, но я частенько понижаю это значение до 128. С дизеренгом такого количества цветов часто достаточно, чтобы картинка смотрелась более-менее вменяемо.
Дизеринг — алгоритм, который даёт иллюзию глубины цвета при ограниченной палитре. Например, чтобы получить отсутствующий в палитре фиолетовый цвет, можно расположить в шахматном порядке пиксели красных и синих цветов.
В Gifox есть четыре алгоритма дизеринга: Bayer, Floyd-Stainberg, Sierra Lite, Two-Row Sierra. По умолчанию стоит Bayer с параметром размером матрицы дизеринга «три» (Scale 3). Я провёл небольшие тесты на моих картинках и не заметил особой разницы в качестве между Scale 3—4—5, потому для себя остановился на Scale 4. С этим параметром, как ни странно, конечный файл весит примерно на 10% меньше. Остальные алгоритмы давали артефакты на изображении, поэтому для демонстрации интерфейсов ими я не пользуюсь.

Палитра цветов для GIF-ки может быть глобальной для всех кадров либо уникальной для каждого раза. В Gifox этот параметр может быть Global или Per-frame. С последним картинка будет наилучшего качества, но размер файла сразу увеличивается в пять и более раз. Поэтому я всегда использую Global.
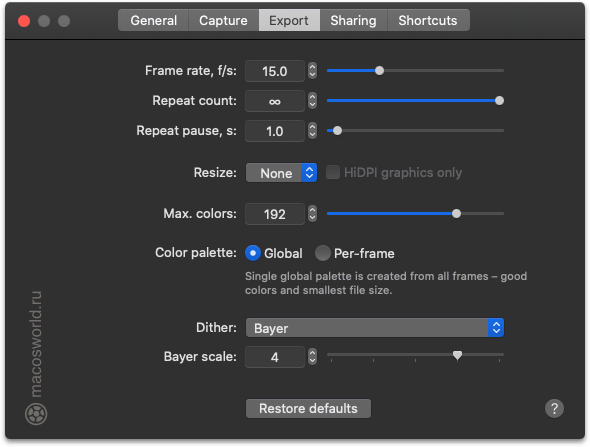
В итоге мои начальные параметры выглядят вот так:

Если нужно сделать картинку максимально маленькой по размеру — понижайте количество кадров и количество цветов. Если еще меньше — отключайте дизеринг. Без него картинка покажется грубоватой, но по размеру может стать меньше.
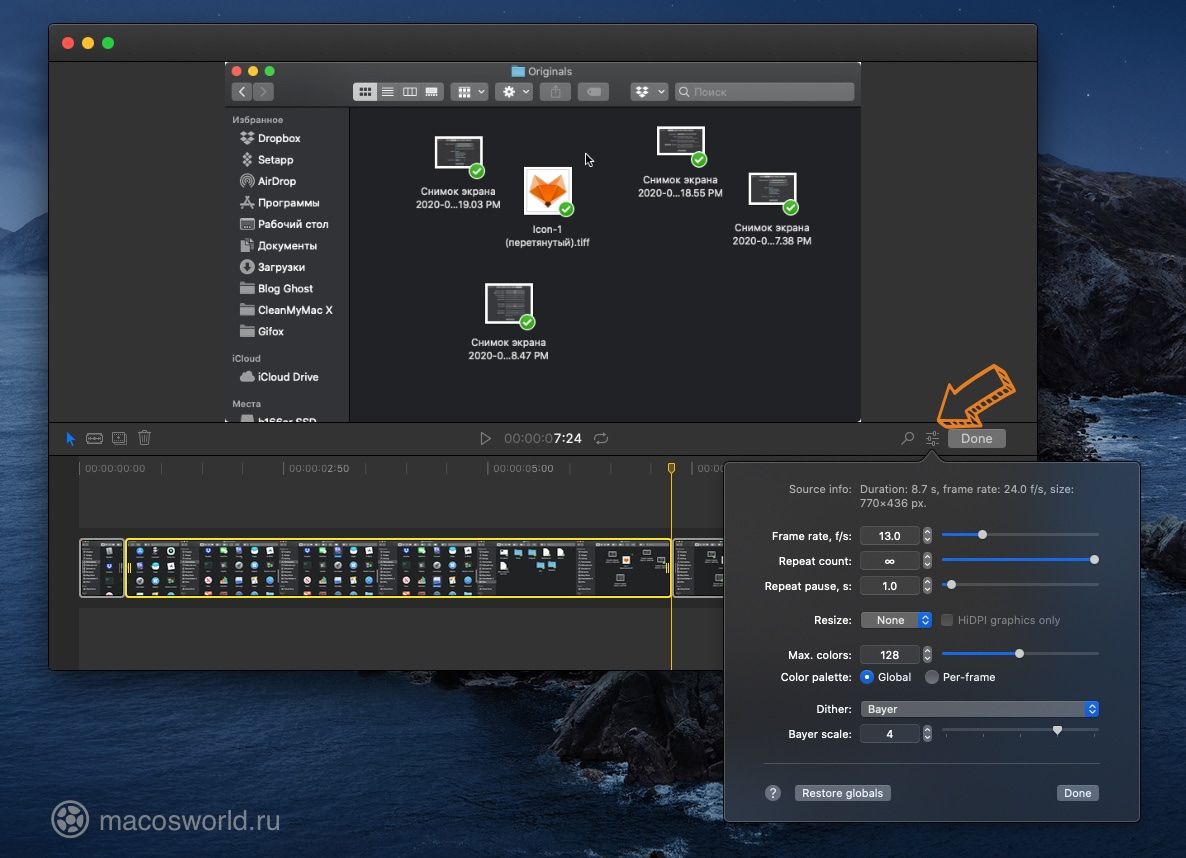
Встроенный редактор
При захвате изображения Gifox всегда сохраняет оригинал. Это значит, что в любой момент вы можете подправить видео: обрезать неудобное начало и конец, а затем сохранить его в виде GIF-ки с уникальными параметрами.
Встроенный редактор сильно упрощает жизнь.

Если вам нужно больше свободы в постобработке конечного файла, то посмотрите в сторону альтернативы — GIF Brewery. Эта программа заточена на конвертацию видеороликов в GIF. Программа умеет кадрировать и изменять размер ролика в пикселях, регулировать задержки между кадрами.

🍀 Запомните
- Мои любимые настройки для демонстрации интерфейсов: 15 кадров в секунду, 192 цвета, дизеринг Bayer Scale 4;
- Если нужно сделать GIF’ку меньше — уменьшаете количество цветов и кадров. В крайнем случае — отключайте дизеринг;
- Пользуйтесь встроенным реактором, чтобы отрезать лишние секунды в самом начале и конце записи. Это сделает картинку ещё легче;
- Любую запись можно всегда пересохранить с новыми параметрами.
👉 Gifox: купить за 14.99$ / 7 дней бесплатно в Setapp
GIF’ки в небольших количествах хорошо подходят для постов и разных публикаций. Но они также могут сильно увеличить размер вашей статьи в мегабайтах, что не понравится поисковым системам. Лично я отказался от GIF’ок в сторону видео-скриншотов. По размеру они меньше, а качество картинки — на порядок выше.
Ключевым элементом в моей системе видео-скриншотов стал конвертер Optimage. Для самой же записи видео подойдёт стандартный проигрыватель QuickTime с его функцией захвата. Если же на видео нужно красиво продемонстрировать курсор, то для этого я используют Cursor Pro.


