ImageOptim. Как я оптимизирую скриншоты для постов в формате PNG
Рассказал, как лучше оптимизировать скриншоты в формате PNG, чтобы статьи в блоге весили меньше и загружались быстрее.

В обзоре JPEGmini я рассказал, как оптимизирую картинки для анонсов постов это блога и почему я храню их в формате JPEG. Сейчас же расскажу о скриншотах и оптимизаторе ImageOptim.
ImageOptim — бесплатный оптимизатор изображений. По сути, это графическая оболочка для популярных скриптов оптимизации изображений.
👉 Скачать с сайта разработчика, 8.3 МБ

Какие форматы оптимизирует ImageOptim
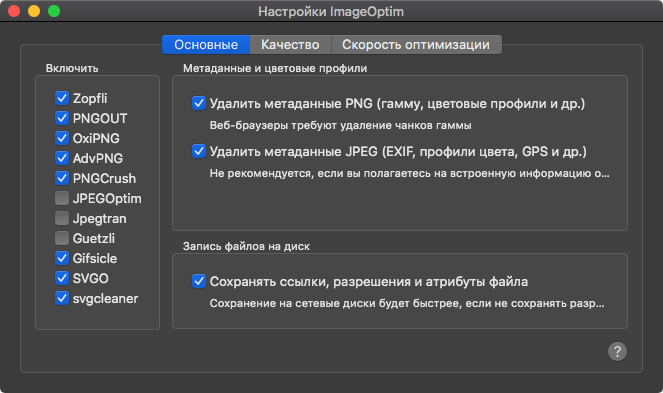
Утилита умеет оптимизировать PNG, GIF и JPEG. Соответствующие модули можно включить в настройках.

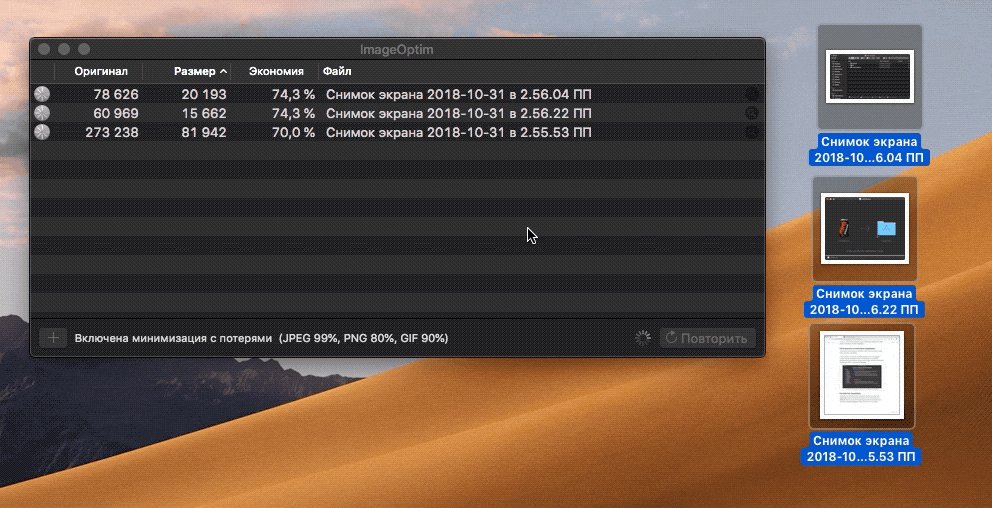
У меня включены все модули для обработки PNG и GIF, кроме Guetzli, который заметно увеличивает скорость оптимизации, но выигрыша практически не дает. Также я выключил два модуля оптимизации JPEG, это прерогатива JPEGmini.
Как работает ImageOptim
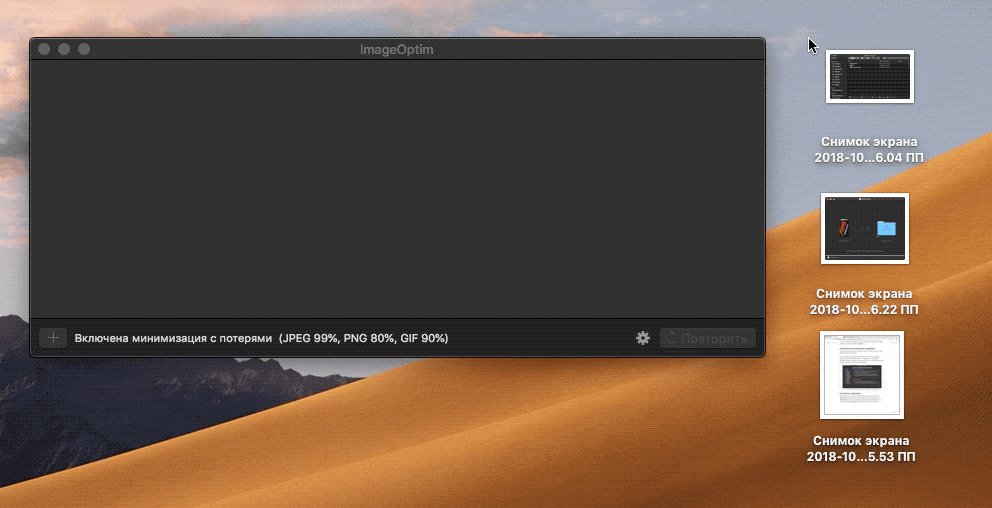
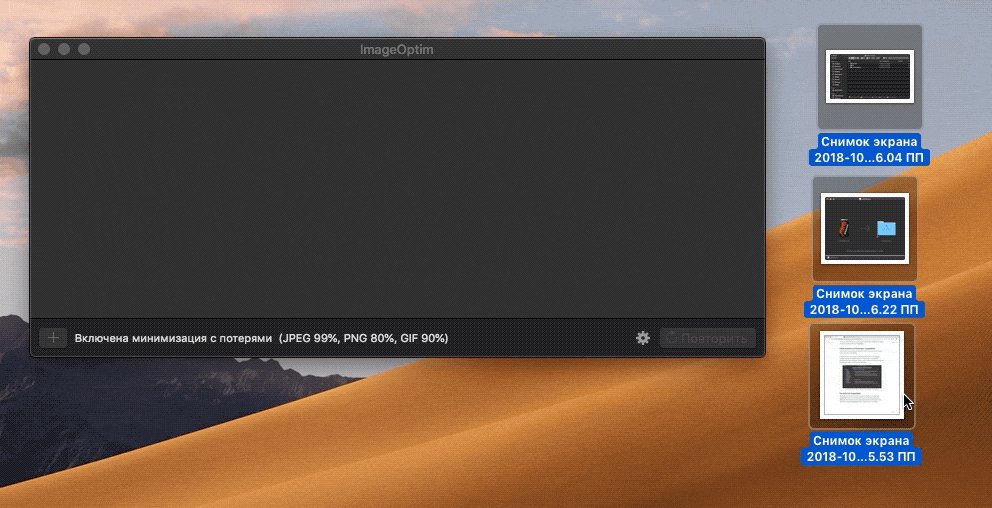
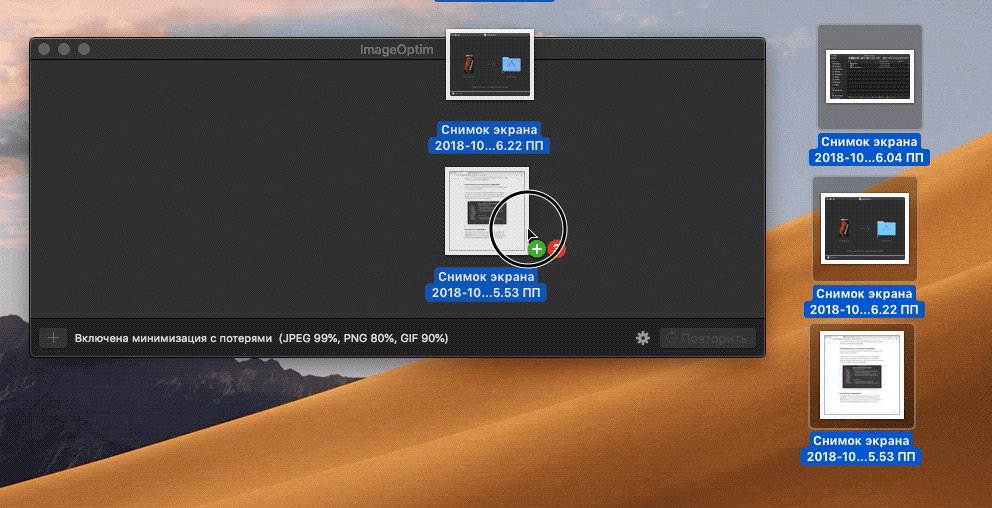
Нужно просто перетянуть снимок или группу снимков на главное окно ImageOptim и начнется оптимизация PNG. Процесс не такой быстрый, как с JPEGmini. Даже на моем шестиядерном i7-8700 оптимизация одного скриншота в ретина-разрешении может затянуться на 10-15 секунд.

Подписи и компоновку скриншотов я делаю в Sketch. У ImageOptim есть плагин для Sketch, который автоматически оптимизирует все ресурсы при экспорте. Это экономит время на оптимизации, так как она чаще происходит в фоне.
Насколько хорошо качество оптимизации
Когда вы делаете скриншот на Mac, iPhone или iPad, то полученная картинка всегда сохраняется в формате PNG. Интерфейс и шрифт на таких скриншотах выглядят четко, чего не скажешь о JPEG.
Чистый PNG весит больше JPEG, но очень хорошо поддается оптимизации. Если на скриншоте мало градиентов, фотографий и иконок, то PNG будет оптимальным выбором. В противном случае лучше использовать JPEG.
Покажу на примерах.
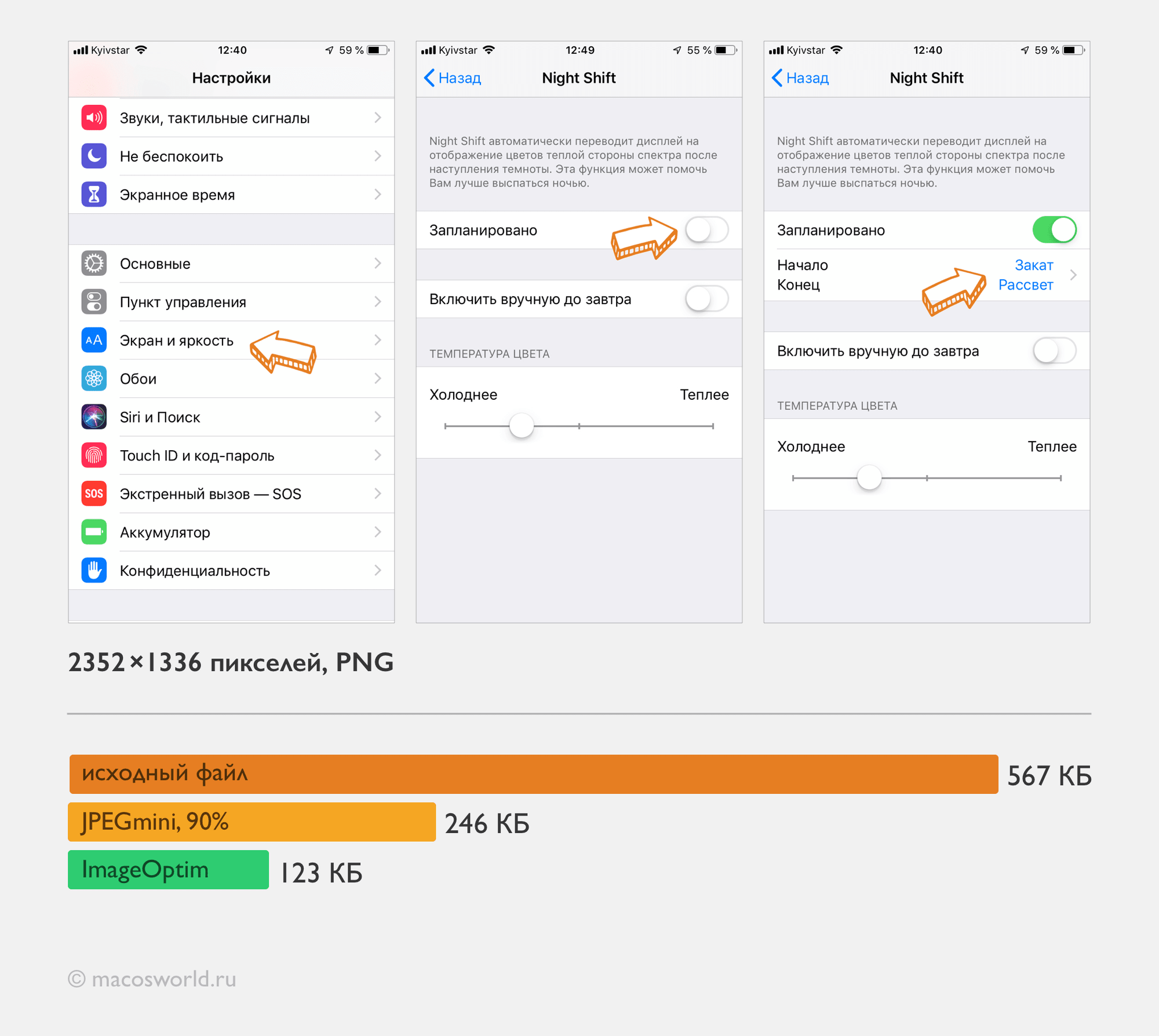
Простой интерфейс
Типичный пример скриншотов с интерфейсом, который очень хорошо сжимается относительно JPEG и оригинала. Файл в формате PNG будет весить в пять раз меньше оригинала и в два раза меньше JPEG, но выглядеть лучше.

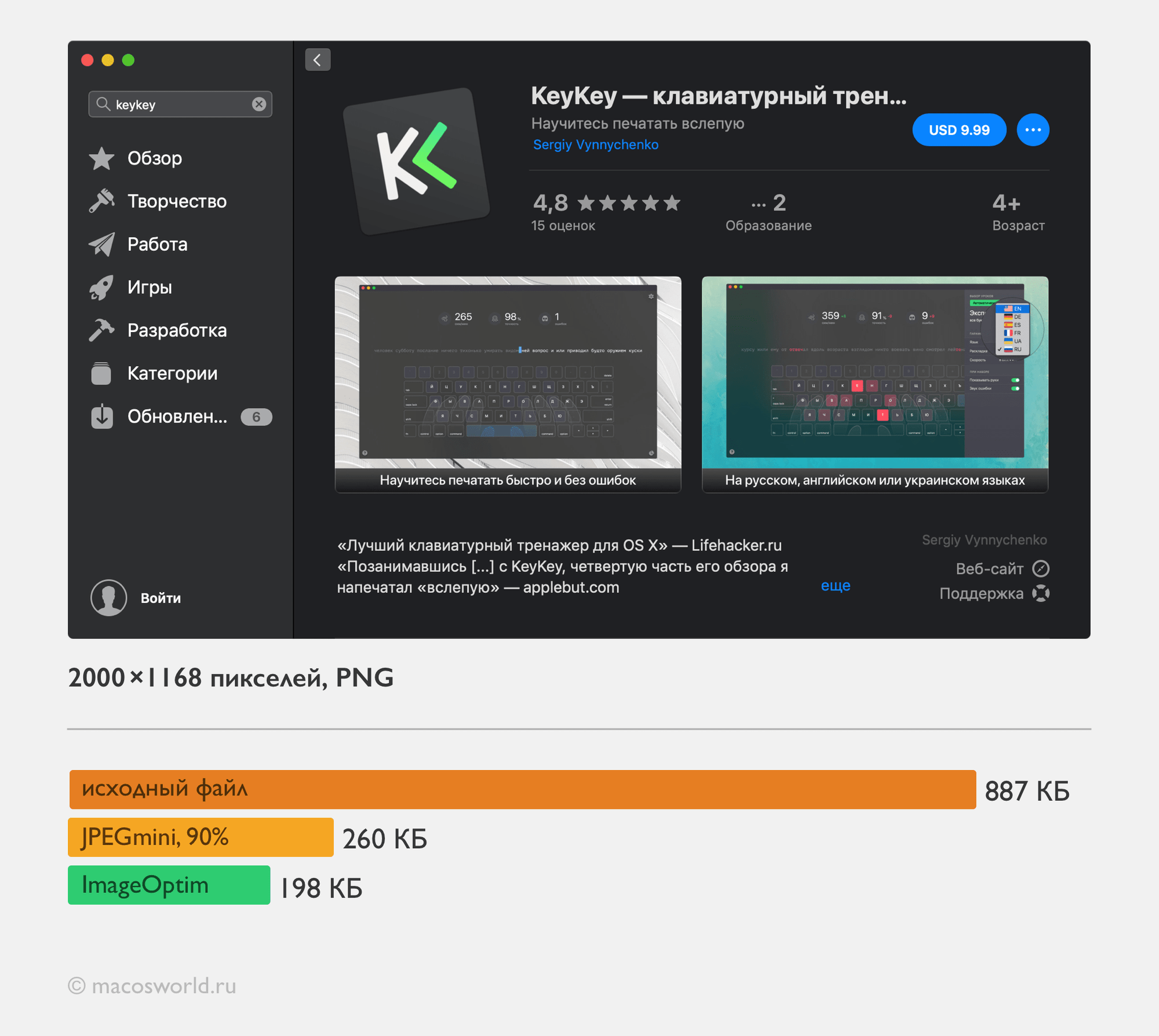
Интерфейс с небольшим количеством графики
Когда на скриншоте появляется графика, то разница между JPEG и PNG становится меньше. Но все еще стоит того, чтобы использовать PNG.

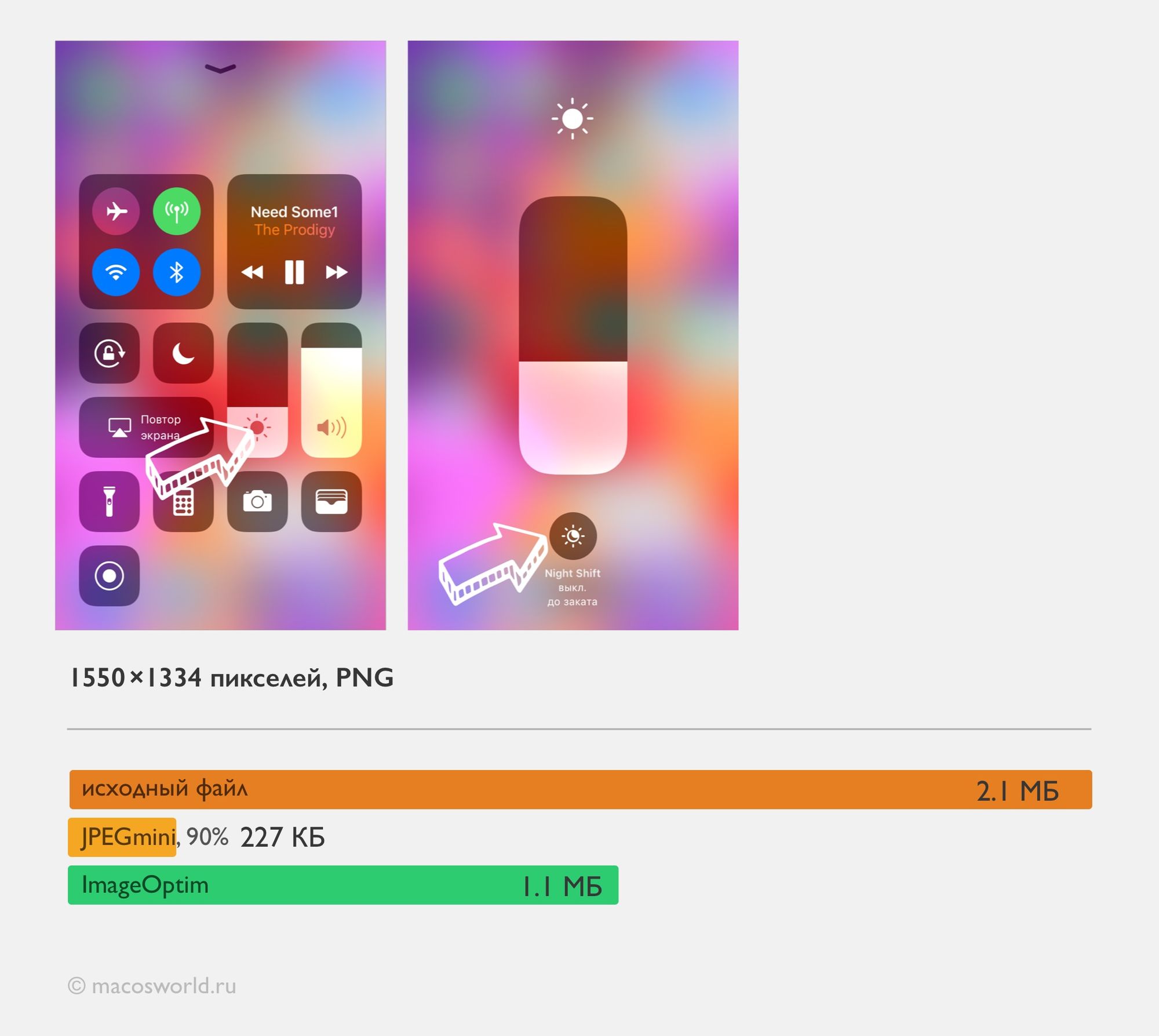
Интерфейс с графикой
Если графика уже преобладает, то в лидеры вырывается формат JPEG оптимизированный через JPEGmini. Даже иллюстрацию ниже мне пришлось сохранить в JPEG, чтобы уменьшить ее объем. Хотя все остальные иллюстрации сохранены в PNG.

В ImageOptim мне нравится все, кроме скорости работы. По мониторингу iStat Menus я вижу, что в моменты оптимизации загрузка процессора не поднимается выше 10%. Ну тут больше претензий не к самой утилите, а к открытым скриптам оптимизации, которые она использует.

